JQuery邮箱验证完整代码
<head>
<title></title>
<style type="text/css">
.txtbackcolor{background-color:#eee;}
</style>
<script src="jquery-1.9.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var state = false;
$("#txtEmail").focus(function () {
if (state == false) {
$(this).val('');
}
})
$("#txtEmail").blur(function () {
if ($(this).val() == '') {
$("#spinfo").text("邮箱不能为空");
$(this).focus();
}
else {
if (/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/.test($(this).val()) == false) {
$("#spinfo").text("邮箱格式不正确,请重新填写");
$(this).focus();
}
else {
$("#spinfo").text('');
$("#spinfo").append("<img src=images/onSuccess.gif />");
state=true;
}
}
})
})
</script>
</head>
<body>
邮箱<input id="txtEmail" type="text" value="输入邮箱" class="txtbackcolor" /><span id="spinfo"></span><br /></body>
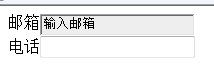
下面就是程序运行时的页面;

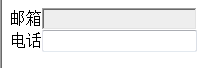
当我鼠标点击邮箱的文本框时,文本框里面的字消失;

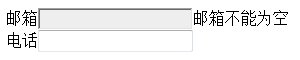
当我什么也不填写时,就会出现提示信息;

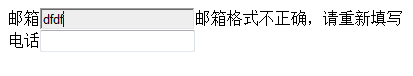
下面是我随便写的字母,不符合邮箱格式,弹出错误提示;

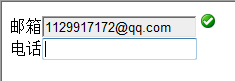
下面是最后的页面,当我输入的邮箱的格式正确时,后面的提示信息变成一张图片。

随机文章推荐 收藏本文
- 还没有评论呢,快抢沙发~
发表你的评论吧返回顶部
!评论内容需包含中文
