JQ alert弹框美化插件
调用方法:
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
var txt= "提示文字,提示文字,提示文字,提示文字,提示文字,提示文字";
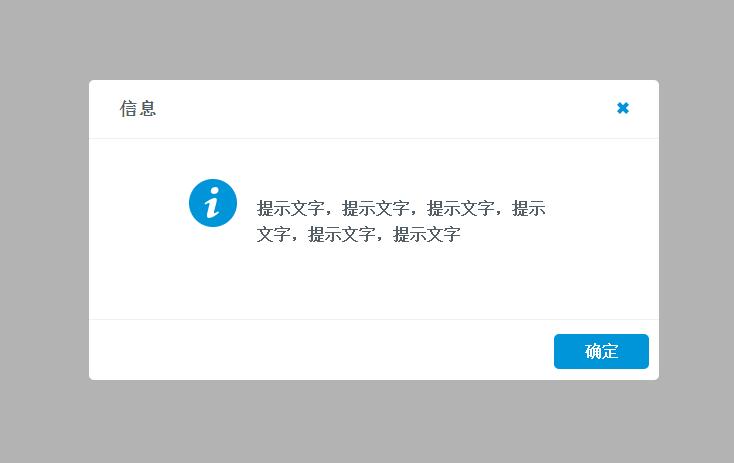
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.info);
});
$("#btn2").click(function(){
var txt= "提示文字,提示文字,提示文字,提示文字,提示文字,提示文字";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.confirm);
});
$("#btn3").click(function(){
var txt= "提示文字,提示文字,提示文字,提示文字,提示文字,提示文字";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.warning);
});
$("#btn4").click(function(){
var txt= "提示文字,提示文字,提示文字,提示文字,提示文字,提示文字";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.error);
});
$("#btn5").click(function(){
var txt= "提示文字,提示文字,提示文字,提示文字,提示文字,提示文字";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.success);
});
$("#btn6").click(function(){
var txt= "请输入";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.input,{
onOk:function(v){
console.log(v);
}
});
});
$("#btn7").click(function(){
var txt= "自定义呀";
var option = {
title: "自定义",
btn: parseInt("0011",2),
onOk: function(){
console.log("确认啦");
}
}
window.wxc.xcConfirm(txt, "custom", option);
});
$("#btn8").click(function(){
var txt= "默认";
window.wxc.xcConfirm(txt);
});
});
</script>
下载插件:
[hide]
点击下载:
[/hide]
随机文章推荐 收藏本文
- 还没有评论呢,快抢沙发~
发表你的评论吧返回顶部
!评论内容需包含中文