FLBOOK文字排版问题汇总
FLBOOK是一款不错H5电子杂志、电子画册、电子书刊在线制作平台,由于其具有在线排版的功能,让很多非设计出身的朋友也可以制作出精美的作品。但是在线排版具有一些需要注意的问题,下面我将罗列出新手们经常会出现的几个问题。
在线排版的优点:
1.文字清晰可见,放大后不模糊。
2.可以添加动画效果、滚动条等。
3.可以通过搜索功能查找内容。
4.文本相对于图片,可节省百倍的存储空间。
5.可以随时随地编辑修改内容。
6.操作简单,可以套用模板制作。
在线排版缺点:
不支持图文绕排,不支持上下文自动衔接,不同的设备渲染呈现的效果存在一定的误差,需要排版时多注意。
一、手机中观看,文字出现跳行:
原因:不同的手机对文字大小、标点符号尺寸的解析有误差。特别是苹果手机与安卓手机,不同的地方有很多。
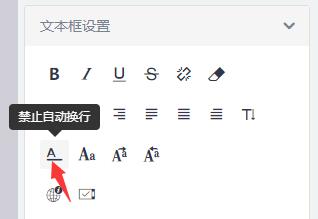
解决方法:文本框右侧多留一些空白的伸缩空间,单行文本可以开启禁止自动换行功能。
二、长篇幅文字,底部显示不全:
原因:同样是因为不同的设备,对文字和标点符号的大小解析有误差,文字越多,累加出来的误差越明显。
解决方法:
方案1、文本框底部保留足够多的空白,使文字具有一定的伸缩空间。
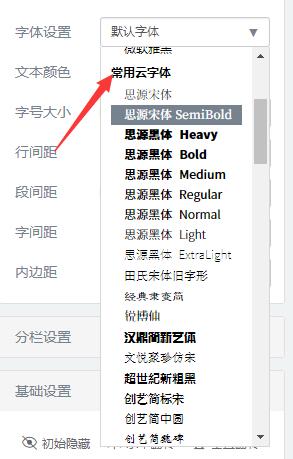
方案2、使用云字体,可以解决这种误差。
方案3、对文本开启滚动条,开启滚动条后,当文字高度超出文本框,则自动出现滚动条,读者可以上下滑动查阅文字(如果需要导出PDF打印,请勿使用滚动条)。
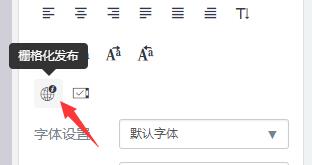
方案4、对文本开启栅格化发布,发布后文字将转换为图片显示,解决误差问题(栅格化发布不适合大面积使用)。
三、设置楷体或隶书,手机中不显示:
原因:使用FLBOOK默认的几款系统字体,当你的设备系统中存在这个字体才会显示,手机系统中没有这个字体就显示为手机中默认的字体。
解决方法:
1、免费版用户尽量使用默认字体,产生的误差较小。
2、VIP用户可以使用云字体,云字体为网络字体,通过网络实时加载的字体,无需手机中有这款字体。
3、对文本开启栅格化发布,发布后文字将转换为图片显示,可以解决该问题(栅格化发布不适合大面积使用)。
四、设置文字大小不起作用,是什么原因?
原因:
可能1、粘贴进去的文字自带有样式,导致设置样式不起作用。
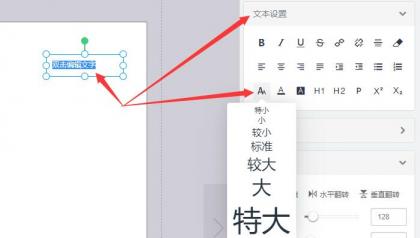
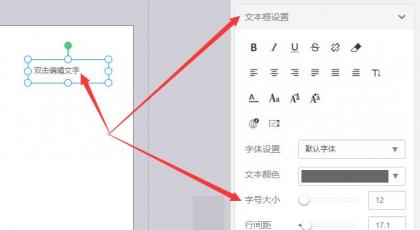
可能2、你的操作逻辑上出现问题,你已经双击后在右侧栏设置了字体大小,然后又单击该文本框,在右侧栏设置文字大小。这两种设置方式具有优先级的逻辑,双击文本框后右侧栏设置的是文本框内选中的文字的属性,单击文本框后右侧栏设置的是整个文本框文字的大小。内的优先级大于外,所以先设置了里面文字的属性,再对外框设置就无效了。
请注意这两种设置方式的区别,不可混淆乱用。
解决方法:清除文本样式,重新设置。(建议统一对外框设置样式,因为设置外框文本样式后,你复制该文本框到其他页,替换文字后,文本框的样式属性是保持不变的。如果是双击后设置的属性,当替换文字后,需要再次设置样式属性。)
五、文字与图片绕排后,手机中显示错乱:
原因:多数设计师,有文字绕排图片的习惯,但是在H5中,不支持这种绕排。他们会手动切断文字来进行绕排。这样由于各种手机对文字大小解析的误差,导致切断的位置衔接不上,甚至错乱。
解决方法:尽量不使用文字环绕图片的排版方式,如果必须使用,尽量使用云字体,或者对绕排的文字开启栅格化发布,发布后文字将转化为图片显示,不存在错位问题。
六、栅格化发布不起作用?
原因:
1、栅格化发布,需要发布后才能看到效果。
2、发布后又进行修改,修改后栅格化发布会失效,需要再次发布,会重新将文字转图片。
解决方法:重新发布。
七、形状错位,线条不显示?
原因:某些手机或系统,对SVG格式的形状支持不友好,造成一些误差。由于形状是固定尺寸的矢量图,当线条宽度小于1像素时,手机中就无法看到线条了。
解决方法:简单的形状,尽量使用文本框来绘制,文本框绘制的图形兼容性好,不存在错位问题等。
绘制方法:https://flbook.com.cn/tutorial/list.html#s24
最后,关于排版优化的建议:
1.思路清晰,样式统一,编组与锁定运用得当,下一步做什么需要心里有数,不要弄得一塌糊涂。
2.标题文字、单行文字,记得开启“禁止自动换行”,请在右侧栏中找到该按钮。
3.多行文字,注意在文本框底部多留一些伸缩空间。
4.超长文字,可以开启滚动条,在一页中做完。尽量不要拆分成多页,或者多个文本框。
5.直线、虚线、色块、方形、圆形、椭圆形、方框等,均可以使用文本框进行绘制,参考:https://flbook.com.cn/tutorial/list.html#s24
6.尽量用最少的元素达到想要的效果。
7.尽量针对文本框设置属性,不要针对选中的文本设置属性,如果需要对个别文字加粗或变色,可以双击后选中改文字设置。
8.尽量设置最少的样式属性达到想要的效果。请勿每个属性都设置,行距、字距、段距、内边距等保持默认即可,设置的属性越多,越可能会导致不同设备之间的误差变大。









 陕ICP备13005001号-1
陕ICP备13005001号-1 陕公网安备 61102302611024号
陕公网安备 61102302611024号 工商监管
工商监管